多说和网易云跟贴关闭后:还是用原生评论系统吧
之前一直致力于寻找一款第三方评论系统,现在又用回原生评论系统。本文介绍如何将将评论框放在评论的前面,以及介绍如何自定义评论头像。
1. 第三方评论系统的选择
之前一直致力于寻找一款第三方评论系统,先是用了多说,多说停止服务后,试用了网易云跟贴(详情见更换评论系统:从多说到网易云跟贴)。云跟贴有很多硬伤,直接放弃,最近收到通知,网易云跟贴也停止服务了。想过用Disqus,尽管自己有VPN,但想想还是不利于与国内访客交流,也放弃了。也想过将网站备案,用畅言,但想到多说和网易云跟贴相继关闭,畅言前景也令人担忧。
基于这些考虑,决定不使用第三方评论系统,用回原生评论系统。将WordPress评论系统稍微改改,用了一段时间,很满意,还能支持Markdown标记语言:-)
2. 将评论框放在前面
默认的评论框是放在评论后面。博文评论一多,想要评论得翻到页末,个人不喜欢这样,所以把评论框移到所有评论的前面。
具体做法是这样,修改themes/radiate-child-01/comments.php文件,将comment_form()移到wp_list_comments()的前面,举例如下:
<div id="comments" class="comments-area">
<?php // You can start editing here -- including this comment! ?>
<?php // Put comment form above comments, modified by sparkandshine ?>
<?php comment_form(); ?>
<?php if ( have_comments() ) : ?>
......
<ul class="comment-list">
<?php
wp_list_comments( array(
'callback' => 'radiate_comment',
'short_ping' => true
) );
?>
</ul><!-- .comment-list -->
<?php endif; // have_comments() ?>
<?php endif; ?>
</div><!-- #comments -->
3. 自定义评论头像
可以在WordPress后台设置评论头像avatar(仪表盘 --> 设置 --> 讨论 --> 默认头像),访客评论时输入电子邮箱,评论系统后台根据电子邮件地址生成一个头像。
事实上,任何人都可以自定义头像。Gravatar是全球通用头像(A Globally Recognized Avatar),在Gravatar上传自己的头像,并绑定邮箱。这样,博客中留言输入电子邮箱,Gravatar便可以根据邮箱地址找到对应的头像,举例如下:
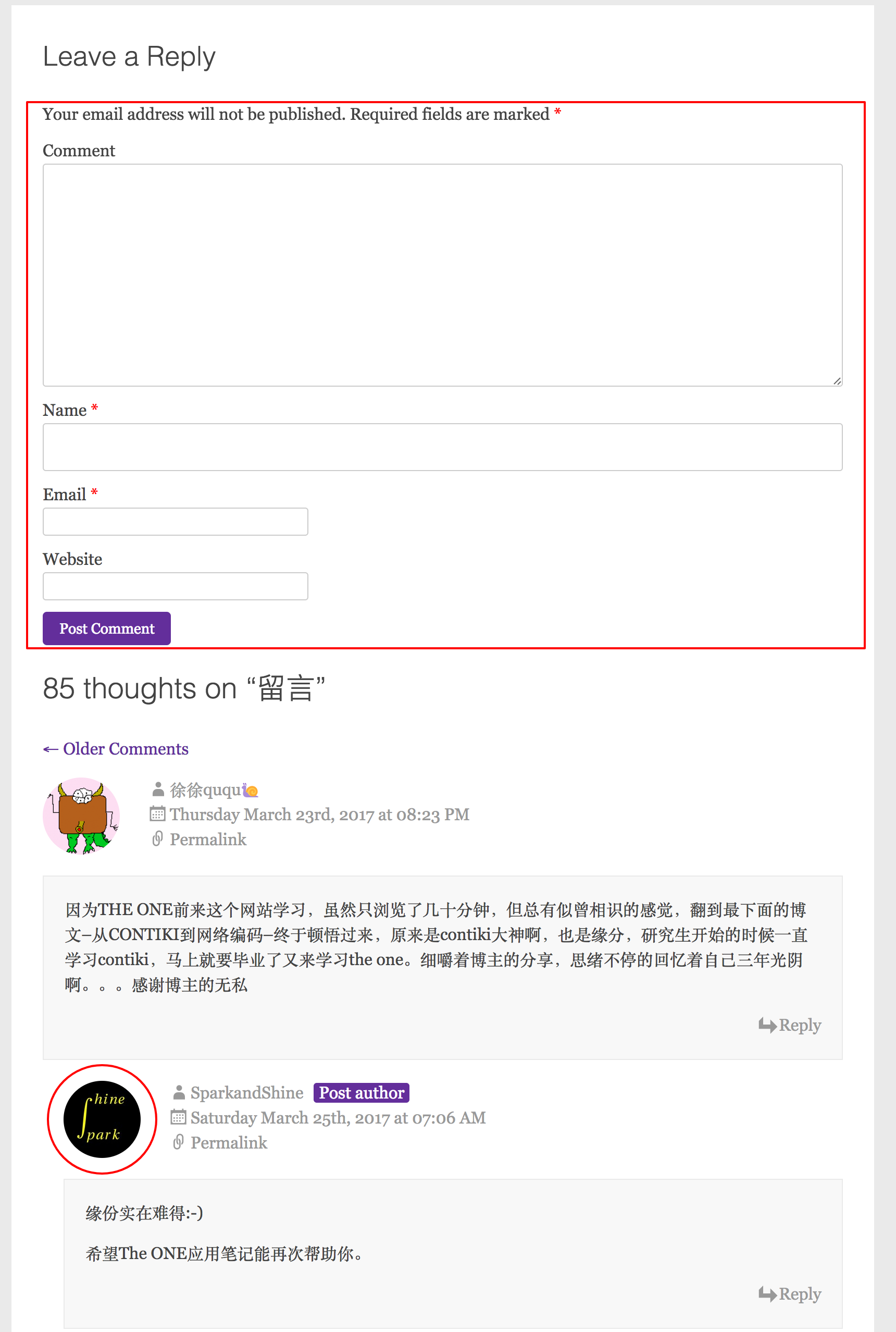
 图1:自定义评论头像示例
图1:自定义评论头像示例