由于新浪云不支持在代码目录进行IO操作,这意味着发表文章不能上传媒体文件。解决这个问题,就是将WordPress的uploads映射到SAE的Storage分布式文件存储服务。
1. 问题描述
尽管已经将wordpress本地源码上传到新浪云,也可以通过独立域名访问,详情见博文《在新浪云搭建WordPress博客:从本地源码到独立域名访问》,但使用过程会遇到一个严重问题,即没有uploads目录的写权限,比如在主题设置上传背景图像(上传到uploads目录),提示如下错误:
Unable to create directory wp-content/uploads/2015/04.
Is its parent directory writable by the server?
2. 解决方法
由于SAE不支持IO操作,上传的代码目录没有写入权限[1],这意味着不能上传媒体文件,因为媒体文件存储目录是wordpress/wp-content/uploads/。SAE把IO操作交由MemcacheX、Storage分布式文件存储服务来做。那好,解决办法就是修改wordpress代码,将uploads映射到Storage。幸运的是,已有人分享了如何修改代码,见百度经验《WordPress中uploads目录替换为SAE的Storage方法》,摘抄如下:
(1)创建文件sae.php
在代码版本的根目录(注:不是应用目录)下创建文件sae.php,源码如下:
<?php
/* 在SAE的Storage中新建的Domain名,比如“wordpress” */
define ( 'SAE_STORAGE', wordpress );
/* 设置文件上传的路径和文件路径的URL,不要更改 */
define ( 'SAE_DIR', 'saestor://' . SAE_STORAGE . '/uploads' );
define ( 'SAE_URL', 'http://' . $_SERVER ['HTTP_APPNAME'] . '-' . SAE_STORAGE . '.stor.sinaapp.com/uploads' );
?>
(2)修改wp-includes/functions.php文件
/*** Step 1: include sae.php ***/
include( ABSPATH . '/sae.php' ); //添加这一行。调用SAE的Storage文件域名设置
require( ABSPATH . WPINC . '/option.php' ); //在这一行之前添加
/*** Step 2: 替换代码 ***/
/*
$wrapper = null;
// Strip the protocol.
if (wp_is_stream ( $target )) {
list ( $wrapper, $target ) = explode ( '://', $target, 2 );
}
// From php.net/mkdir user contributed notes.
$target = str_replace ( '//', '/', $target );
// Put the wrapper back on the target.
if ($wrapper !== null) {
$target = $wrapper . '://' . $target;
}
*/
//替换为以下代码
// from php.net/mkdir user contributed notes
if (substr ( $target, 0, 10 ) == 'saestor://') {
return true;
}
$target = str_replace ( '//', '/', $target );
/*** Step 3: 添加代码 ***/
$dir = SAE_DIR; //添加这一行
$url = SAE_URL; //添加这一行
$basedir = $dir;
/*** Step 4: 添加代码 ***/
//添加如下代码块
if ( !function_exists('utf8_encode') ) {
function utf8_encode($str) {
$encoding_in = mb_detect_encoding($str);
return mb_convert_encoding($str, 'UTF-8', $encoding_in);
}
}
//在这前面添加上述代码
/**
* Send a HTTP header to limit rendering of pages to same origin iframes.
*
* @since 3.1.3
*
* @see https://developer.mozilla.org/en/the_x-frame-options_response_header
*/
(3)修改wp-admin/includes/file.php
/*** 注释如下代码 ***/
// Set correct file permissions.
$stat = stat ( dirname ( $new_file ) );
$perms = $stat ['mode'] & 0000666;
@ chmod ( $new_file, $perms );
修改完成,再次提交代码,问题解决。关于新浪云Storage操作,可以参考官方文档的Storage部分。
3. 下载uploads内容
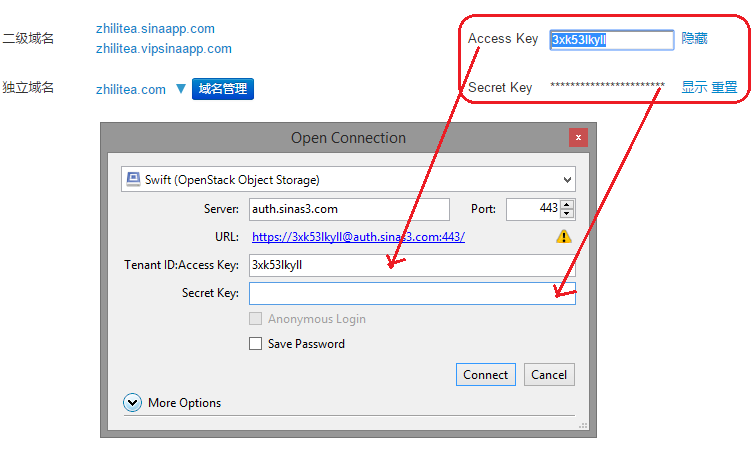
uploads是存在Storage,不能用git下载,进入Storage,也没有下载选项。下载uploads,需要安装Cyberduck,建立链接,操作示意图如下(详情见官方文档,这里):

- 类型:Swift。
- 服务器:auth.sinas3.com
- 端口:443(默认)
- 用户名:应用AccessKey(在应用“汇总信息”页面中查看)
- 密码:应用SecretKey(在应用“汇总信息”页面中查看)
4. 其他问题
(1)svn ... is already locked
提交代码时,若因“svn ... is already locked”错误而不能提交。解决方法:右击项目 --> Team --> Refresh/Cleanup,然后再commit就可以了。
(2)The requested URL \* was not found on this server**
访问非主页页面时,提示如下错误:
Not Found
The requested URL /just-for-test/ was not found on this server.
解决方法,在config.yaml文件添加如下两行,重新提交代码[2]:
handle:
- rewrite: if (!is_file() && !is_dir() && path ~ "^/(.*)") goto "index.php/$1"
参考资料:
[1] 博文《SAE 搭建 Discuz》